Read and download free pdf of CBSE Class 10 Computer Science Working with Tables in HTML Worksheet. Students and teachers of Class 10 Computers can get free printable Worksheets for Class 10 Computers Working with Tables in HTML in PDF format prepared as per the latest syllabus and examination pattern in your schools. Class 10 students should practice questions and answers given here for Computers in Class 10 which will help them to improve your knowledge of all important chapters and its topics. Students should also download free pdf of Class 10 Computers Worksheets prepared by teachers as per the latest Computers books and syllabus issued this academic year and solve important problems with solutions on daily basis to get more score in school exams and tests
Worksheet for Class 10 Computers Working with Tables in HTML
Class 10 Computers students should download to the following Working with Tables in HTML Class 10 worksheet in PDF. This test paper with questions and answers for Class 10 will be very useful for exams and help you to score good marks
Class 10 Computers Worksheet for Working with Tables in HTML
Worksheets have become an integral part of the education system. Worksheets are very critical for every student to practice his/ her concepts. Students, teachers and parents can download all CBSE educational material and extremely well prepared worksheets from this website. All revision worksheets, Sample papers, Question banks and easy to learn study notes for all classes and subjects have been prepared based on the latest guidelines sent by CBSE. All CBSE educational material is developed by our panel of teachers, have also been submitted by thousands of teachers and students. The study material has been carefully compiled by the best teachers in India. Worksheets have been submitted by teachers of various CBSE schools and also have been carefully developed keeping into consideration the latest CBSE syllabus.
Multiple Choice Questions
Question. Which of these tags belong to table?
(a) <THEAD>,<BODY>,<TR>
(b) <TABLE>,<HEAD>,<TFOOT>
(c) <TABLE>,<TR>,<TD>
(d) <TABLE>,<TR>,<TT>
Answer. C
Question. HTML tag for row is
(a) <COLSPAN>
(b) <TR>
(c) <ROWSPAN>
(d) <TD>
Answer. B
Question. Which tag is used to add columns in the table?
(a) <COLSPAN>
(b) <TD>
(c) <TR>
(d) None of these
Answer. B
Question. Which of the following tag gives a caption to the table?
(a) <CAPTION>
(b) <SUMMARY>
(c) <FRAME>
(d) None of these
Answer. A
(a) <TABLE>
(b) <TR>
(c) <ROW>
(d) <BEGIN>
Answer. B
Question. The ……… tag is used to specify the individual table data in a table.
(a) <TR>
(b) <TD>
(c)<TH>
(d)<TABLE>
Answer. B
Question. What is the correct HTML code to left align the content inside a table cell?
(a) <TD valign = "left">
(b) <TD align = "left">
(c) <TD left align>
(d) <TD left>
Answer. B
Question. Which attribute tells, how many rows a cell should span?
(a) colspan = n
(b) rowspan = n
(c) Both (a) and (b)
(d) None of these
Answer. B
Question. colspan = n can be added to …… tag.
(a) <HR>
(b) <TABLE>
(c) <TD>
(d) <TR>
Answer. C
Question. In order to add border to a table, border attribute is specified in which tag?
(a) <TH>
(b) <TABLE>
(c) <TD>
(d)<TR>
Answer. B
Question. The attribute used to set the border color of a table is
(a) border
(b) bordercolor
(c) color
(d) border color
Answer. B
Question. The frame attribute contains ……… types of values.
(a) 9
(b) 3
(c) 6
(d) 4
Answer. A
Question. Which of the following is an attribute of <TABLE> tag?
(a) src
(b) cellpadding
(c) link
(d) bold
Answer. B
Question. Which one of the following is not an option for aligning data in a table?
(a) justify
(b) right
(c) left
(d) center
Answer. A
Question. Which attribute of the <TABLE> tag is used to set an image in the background of a table?
(a) bgcolor
(b) background
(c) frame
(d) rules
Answer. B
Case Based MCQs
Direction Read the case and answer the following questions.
Tables can be divided into three portions as a head,a body and a foot. The head and foot are rather similar to headers and footers in a word processor document that remain the same for every page,while the body is the main content holder of the table.
The three elements for separating the head, body and foot of a table are as follows
(i) <THEAD>
(ii) <TBODY>
(iii) <TFOOT>
Browsers can use these elements to enable scrolling of the table body independently of the header and footer. Also, when printing a large table that spans multiple pages, these elements can enable the table header and footer to be printed at the top and bottom of each page.
Question. Which tag indicates the header rows in a table?
(a) <THEAD>
(b)<TBODY>
(c) <TFOOT>
(d) All of these
Answer. A
Question. Which attribute(s) is/are contained in <TBODY> tag?
(a) align
(b) bgcolor
(c) valign
(d) All of these
Answer. D
Question. Which tag is used to indicate the footer rows?
(a) <THEAD>
(b)<TBODY>
(c) <TFOOT>
(d) None of these
Answer. C
Question. A table may contain several .................... elements to indicate different pages or groups of data.
(a) <THEAD>
(b)<TBODY>
(c) <TFOOT>
(d) All of these
Answer. B
Question. Which tag is used to show the main body of thetable?
(a) <THEAD>
(b)<TBODY>
(c) <TFOOT>
(d) All of these
Answer. D
Short Answer Type Questions
Question. What is table? Name the basic commands for creating a table.
Answer. Tables are made up of rows and columns. In HTML,tables are used to display tabular data in web pages. The basic commands for creating tables are as follows:
Table tag <TABLE> </TABLE>
Row tag <TR> </TR>
Cell tag <TD> </TD>, <TH> </TH>
Caption tag <CAPTION> </CAPTION>
Question. Name the attributes of <TABLE> tag, which are used for specifying its dimensions in a web page.
Answer. width and height attributes of <TABLE> tag, which are used for specifying its dimensions in a web page. width and height are specified in terms of pixel or percentage of the browser window.
Question. Explain the width attribute of <TABLE> tag.
Answer. The width attribute is used to set the absolute width of the table. The values in width attribute can be either in pixel or in percentage of the browser window. e.g.
<TABLE width = "150">
<TR><TD>Cell1</TD><TD>Cell2</TD></TR>
<TR><TD>Cell3</TD><TD>Cell4</TD></TR>
</TABLE>
Question. Name the attributes that are used to do the following in HTML.
(i)Merge two or more rows
(ii) Change the background color of the cells in a table
(iii) Vertically align cell content
(iv)Merge two or more columns
Answer. (i) rowspan (ii) bgcolor
(iii) valign (iv) colspan
Question. Write HTML code to display a table with border of 5px.
Answer. <HTML><BODY>
<TABLE border = "5">
<TR><TD>1</TD></TR>
<TR><TD>2</TD></TR>
</TABLE>
</BODY></HTML>
Question. Name the attributes used for following.
(i) Setting the cell width
(ii) Setting cell’s background image
(iii) Setting cell’s background color
(iv) Changing the cell span
Answer. (i) width (ii) background
(iii) bgcolor (iv) rowspan and colspan
Question. Which attributes can you use with <TABLE> tag but not with <TR> tag?
Answer. summary, rules, frame, border, cellpadding, cellspacing, height, width and bordercolor are the attributes that you can use with <TABLE> tag but not with <TR> tag.
Question. What are the roles of rowspan and colspan attributes? Explain with suitable HTML example.
Answer. colspan attribute allows the user to stretch a cell to span multiple columns (merge two or more columns). rowspan attribute is used to span multiple rows (merge two or more rows).
e.g. <TABLE border = '1'>
<TR>
<TD> Row-1 Column-1 </TD>
<TD colspan = "2">Row-1 Column-2 and 3
</TD>
<TD rowspan = "2">Row-1 and 2 Column-4
</TD> </TR>
<TR>
<TD> Row-2 Column-1 </TD>
<TD> Row-2 Column-2 </TD>
<TD> Row-2 Column-3 </TD>
</TR>
</TABLE>
Long Answer Type Questions
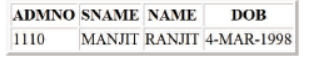
Question. Write the HTML code to create the exact table which is given below
Answer. The HTML code is
<HTML>
<BODY>
<TABLE border="3">
<TR align="center" valign="middle">
<TH> ADMNO </TH>
<TH> SNAME </TH>
<TH> NAME </TH>
<TH> DOB </TH>
</TR>
<TR align="left" valign="middle">
<TD> 1110 </TD>
<TD> MANJIT </TD>
<TD> RANJIT </TD>
<TD> 4-MAR-1998 </TD>
</TR>
</TABLE>
</BODY>
</HTML>
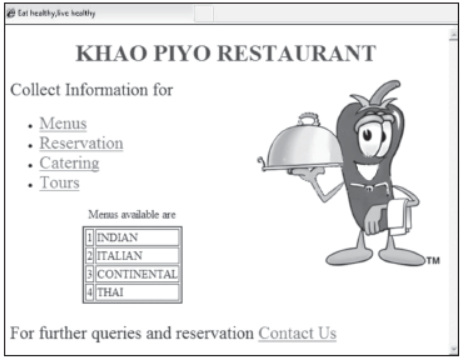
Question.Write the HTML code to generate the following web page.
NoteThe following points while generating the web page:
l Link color is green, active link color is blue and visited link color is red.
l Title of the page is "Eat healthy, live healthy".
l Heading of the page is maroon.
l Image used is "Restaurant.jpg".
l Caption of table is blue.
l Table border is blue and of size 2.
Answer. The HTML code is
<HTML>
<HEAD>
<TITLE>Eat healthy, live healthy</TITLE>
</HEAD>
<BODY link="green" alink="blue" vlink="red">
<CENTER>
<H1>
<FONT color="maroon">KHAO PIYO
RESTAURANT </FONT>
</H1>
</CENTER>
<IMG src="Restaurant.jpg"
align="right"height ="255" width="250">
Collect Information for
<UL>
<LI> Menus </LI>
<LI> Reservation </LI>
<LI> Catering </LI>
<LI></LI>
</UL>
<CENTER>
<TABLE border="2" bordercolor="blue">
<FONT color="blue">
<CAPTION> Menus available are </CAPTION>
</FONT>
<TR>
<TD> 1 </TD> <TD> INDIAN </TD>
</TR>
<TR>
<TD> 2 </TD> <TD> ITALIAN </TD>
</TR>
<TR>
<TD> 3 </TD> <TD> CONTINENTAL </TD>
</TR>
<TR>
<TD> 4 </TD> <TD> THAI </TD>
</TR>
</TABLE>
</CENTER>
<BR>
For further queries and reservation
Contact Us
</BODY></HTML>
Question. Mr. Ayush, Sports Captain of the school, has to display sequence of events of the upcoming Annual Sports Day on the school website. Help him in writing HTML code to create a table in HTML as shown in the given screenshot
Annual Sports Day-Sequence of Events
8.00 AM-9.00 AM 9.00 AM-1:00 PM 1:00 PM-2:00 PM
Cultural Events Track Events Prize Distribution
Answer. <HTML>
<BODY>
<TABLE border = "1">
<TR>
<TH colspan ="3" align ="center"> ANNUAL
SPORTS DAY-SEQUENCE OF EVENTS</TH>
</TR>
<TR align ="center">
<TD>8:00 AM - 9:00 AM</TD>
<TD>9:00 AM-1:00 PM</TD>
<TD>1:00 PM-2:00 PM</TD>
</TR>
<TR align ="center">
<TD>CULTURAL EVENTS</TD>
<TD>TRACK EVENTS</TD>
<TD>PRIZE DISTRIBUTION</TD>
</TR>
</TABLE>
</BODY>
</HTML>
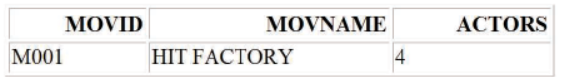
Question. Write the HTML code to generate the following table on a web page with the contents and alignment exactly as shown below. 
Answer. The HTML code is
<HTML>
<BODY>
<TABLE border="1" width = "400">
<TR align="right">
<TH>MOVID</TH>
<TH>MOVNAME</TH>
<TH>ACTORS</TH>
</TR>
<TR align="left">
<TD>M001</TD>
<TD>HIT FACTORY</TD>
<TD>4</TD>
</TR>
</TABLE>
</BODY>
</HTML>
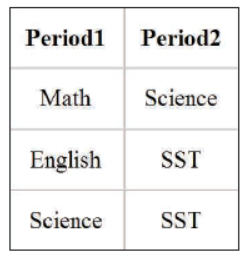
Question. Observe the following table and write the HTML code to generate it
Answer. The HTML code is
<HTML>
<BODY>
<TABLE cellpadding = "10" cellspacing="0" border="1">
<TR align = "center">
<TH>Period1</TH>
<TH>Period2</TH>
</TR>
<TR align = "center">
<TD>Math</TD>
<TD>Science</TD>
</TR>
<TR align="center">
<TD>English</TD>
<TD>SST</TD>
</TR>
<TR align="center">
<TD>Science</TD>
<TD>SST</TD>
</TR>
</TABLE>
</BODY>
</HTML>
A. MCQ:
1. A domain name ending with .edu belongs to
a) An educational institution
b) An organization
c) A site that is highly oraganised
d) A commercial website
2. Opera is a
a) Web browser
b) News Website
c) Graphics package
d) Word processor
3. Which of these is not part of URL
a) IP address
b) Port number
c) Domain name
d) None of the above
4. What data type should you choose for a zip code field in a table
a) Text
b) Number
c) memo
d) All of the above
5. Which is not true for a database file
a) Each record may contain several fields.
b) Fields are oragnised in columns.
c) Data types have to be declared in advance
d) Each field may contain several records.
B. True or false:
1. Internet is governed by IETF.
2. The first network that planted the seed of Internet was ARPANET.
3. Digital information is converted into analog information by the modem at destination computer.
4. Http protocol is used for WWW.
5. Primary key is a field that uniquely identifies records in the table.
C. Brief Answers:
1. What is wrong with following coding?
2. How do you give a comment in HTML?
3. What is the significance of NULL values?
D. Definition:
1. Tag
2. Attribute
| CBSE Class 10 Computer Science Internet Basics Worksheet |
| CBSE Class 10 Computer Science Internet Services and Mobile Technologies Worksheet |
| CBSE Class 10 Computer Science Working with Tables in HTML Worksheet |
| CBSE Class 10 Computer Science Links and CSS in HTML Worksheet |
| CBSE Class 10 Computer Science HTML Worksheet |
| CBSE Class 10 Information Technology Worksheet |
Important Practice Resources for Class 10 Computers
Worksheet for CBSE Computers Class 10 Working with Tables in HTML
We hope students liked the above worksheet for Working with Tables in HTML designed as per the latest syllabus for Class 10 Computers released by CBSE. Students of Class 10 should download in Pdf format and practice the questions and solutions given in the above worksheet for Class 10 Computers on a daily basis. All the latest worksheets with answers have been developed for Computers by referring to the most important and regularly asked topics that the students should learn and practice to get better scores in their class tests and examinations. Expert teachers of studiestoday have referred to the NCERT book for Class 10 Computers to develop the Computers Class 10 worksheet. After solving the questions given in the worksheet which have been developed as per the latest course books also refer to the NCERT solutions for Class 10 Computers designed by our teachers. We have also provided a lot of MCQ questions for Class 10 Computers in the worksheet so that you can solve questions relating to all topics given in each chapter.
You can download the CBSE Printable worksheets for Class 10 Computers Working with Tables in HTML for latest session from StudiesToday.com
There is no charge for the Printable worksheets for Class 10 CBSE Computers Working with Tables in HTML you can download everything free
Yes, studiestoday.com provides all latest NCERT Working with Tables in HTML Class 10 Computers test sheets with answers based on the latest books for the current academic session
CBSE Class 10 Computers Working with Tables in HTML worksheets cover all topics as per the latest syllabus for current academic year.
Regular practice with Class 10 Computers worksheets can help you understand all concepts better, you can identify weak areas, and improve your speed and accuracy.

