Read and download free pdf of CBSE Class 10 Computer Science Working with Tables in HTML Worksheet. Download printable Computers Class 10 Worksheets in pdf format, CBSE Class 10 Computers Scratch Worksheet has been prepared as per the latest syllabus and exam pattern issued by CBSE, NCERT and KVS. Also download free pdf Computers Class 10 Assignments and practice them daily to get better marks in tests and exams for Class 10. Free chapter wise worksheets with answers have been designed by Class 10 teachers as per latest examination pattern
Scratch Computers Worksheet for Class 10
Class 10 Computers students should refer to the following printable worksheet in Pdf in Class 10. This test paper with questions and solutions for Class 10 Computers will be very useful for tests and exams and help you to score better marks
Class 10 Computers Scratch Worksheet Pdf
Multiple Choice Questions
Question. In the <TD> tag, TD stands for
(a) Table Data
(b) Time Date
(c) Table Date
(d) None of these
Answer. A
Question. border, frame, cellspacing, cellpadding and align are the attributes of
(a) <BODY> tag
(b) <IMG> tag
(c) <TABLE> tag
(d) None of these
Answer. C
Question. In the <TH> tag, TH stands for
(a) Table Heading
(b) Total Heading
(c) Table Header
(d) All of these
Answer. C
Question. Which of the following is not an attribute of <TABLE> tag?
(a) border
(b) background
(c) bgcolor
(d) src
Answer. D
Question. Combining two or more cells in a table on a web page is called
(a) merging
(b) spanning
(c) combining
(d) None of these
Answer. B
Question. rowspan = n can be added to only which tag?
(a) <HR>
(b) <TABLE>
(c) <TD>
(d) <TR>
Answer. C
Question. The attribute used to specify the background color of a table is
(a) color
(b) bgtable
(c) backcolor
(d) bgcolor
Answer. D
Question. The two common attributes of the <IMG> and the <TABLE> tags are
(a) src and height
(b) height and width
(c) border and src
(d) they do not have any common attributes
Answer. B
Question. Which attribute of <TD> tag is used to merge two or more columns to form a single column?
(a) colspan
(b) cellspacing
(c) cellpadding
(d) rowspan
Answer. A
Question. In the <TH> tag, TH stands for
(a) Table Heading
(b) Total Heading
(c) Table Header
(d) All of these
Answer. C
Question. The ……… attribute helps to align data vertically in a single cell.
(a) align
(b) valign
(c) halign
(d) Both (b) and (c)
Answer. B
Question. Choose the correct HTML code to right align the content inside a table cell.
(a) <TD align = "right">
(b) <TD valign = "right">
(c) <TD rightalign>
(d) <TD right = "align">
Answer. A
Short Answer Type Questions
Question. What is the function of summary attribute?
Answer. summary attribute of <TABLE> tag is used to provide the detailed information about a table. It enables a user to know the type of information that a table contains. It is useful to provide access to non-visual browsers, which are used by users with visual impairment.
e.g. <TABLE summary="text">
Question. What is data cell? Name the <TABLE> tag, which is used as data cell.
Answer. The data cell defines a cell of a table that contains data.
The table data cell is coded with <TD> tag of <TABLE> tag. Here, TD stands for Table Data. The content in the table data cell is normal and left-aligned by default.
Question. What is header cell? Name the <TABLE> tag,which is used as header cell.
Answer. The header cell specifies the header of the table and displays the content of a table in heading style. The content in the table header cell is rendered in bold and centered horizontally within the cell. The table header cell is coded with <TH> tag.
Question. Define the <TH> and <TR> tags. Are these two tags similar? If yes, how?
Answer. <TH> stands for Table Header. It is used to give headings to the various columns in our table. <TR> stands for Table Row. It is used to create a row in a table. <TH> and <TR> tags are not similar. <TH> tag is similar to <TD> tag. Since, <TH> tag also defines a data cell, which is taken as heading to the columns and the data is bold faced.
Question. Differentiate between cellpadding and cellspacing in HTML table.
Answer. Differences between cellpadding and cellspacing are as follows
Cellpadding Cellspacing
It is used for formatting It is one also used for
purpose which specifies the formatting purpose but it
space between the edges of the sets space between cells.
cells and also in the cell
contents.
The general format of The general format of
specifying cellpadding in specifying cellspacing in
HTML is as follows: HTML is as follows:
<TABLE width="100" border <TABLE width="100"
="2" cellpadding="5"> border="2" cellspacing
="20">
The default value of The default value of
cellpadding attribute is 1. cellspacing attribute is 2.
Answer. <TR> tag defines the table row which is used to create a new row of data in a table.
<TH> tag defines the table header which is used for specifying a table’s header.
<TD> tag defines the table data which is used to specify a cell or table data within a table. e.g. <TABLE>
<TR>
<TH>Name</TH>
<TH>Subject</TH>
</TR>
<TR>
<TD>Rahul</TD>
<TD>Mathematics</TD>
</TR>
<TR>
<TD>Muskan</TD>
<TD>Science</TD>
</TR>
</TABLE>
Long Answer Type Questions
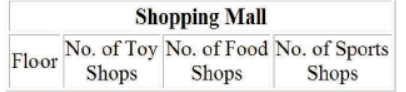
Question. Write the HTML code to generate the following table with the contents exactly in the same format as shown within the table.

Answer. The HTML code is
<HTML><BODY>
<TABLE border="1">
<TR>
<TH colspan="4" align="center">
Shopping Mall</TH>
</TR>
<TR align = "center">
<TD>Floor</TD>
<TD>No. of Toy<BR>Shops</TD>
<TD>No. of Food<BR>Shops</TD>
<TD>No. of Sports<BR>Shops</TD>
</TR>
</TABLE>
</BODY>
</HTML>
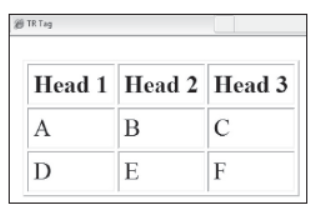
Question. What is the use of <TR> tag in an HTML table?
Give a suitable example.
Answer. The <TR> tag creates a table row in an HTML table. A table must have atleast one row and also, it can have as many table rows as you want. A table row is divided into table cells. A table must have atleast one table cell per table row.
e.g.
<HTML>
<HEAD><TITLE> TR Tag </TITLE></HEAD>
<BODY>
<TABLE border = "1" cellpadding ="3">
<TR>
<TH> Head 1 </TH>
<TH> Head 2 </TH>
<TH> Head 3 </TH>
</TR>
<TR>
<TD> A </TD>
<TD> B </TD>
<TD> C </TD>
</TR>
<TR>
<TD> D </TD>
<TD> E </TD>
<TD> F </TD>
</TR>
</TABLE>
</BODY>
</HTML>
Output

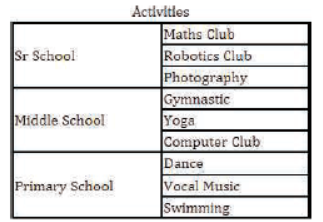
Question. Observe the following table and write the HTML code to generate it.

Answer. The HTML code is
<HTML>
<BODY> <BASEFONT face="cambria">
<TABLE border="1" bordercolor="black"
cellspacing="0" width="320">
<CAPTION> Activities </CAPTION>
<TR>
<TD rowspan="3"> Sr School </TD>
<TD> Maths Club </TD>
</TR>
<TR>
<TD> Robotics Club </TD>
</TR>
<TR>
<TD> Photography </TD>
</TR>
<TR>
<TD rowspan="3">Middle School </TD>
<TD> Gymnastic </TD>
</TR>
<TR>
<TD> Yoga </TD>
</TR>
<TR>
<TD> Computer Club </TD>
</TR>
<TR>
<TD rowspan="3"> Primary School </TD>
<TD> Dance </TD>
</TR>
<TR>
<TD> Vocal Music </TD>
</TR>
<TR>
<TD> Swimming </TD>
</TR>
</TABLE>
</BODY>
</HTML>
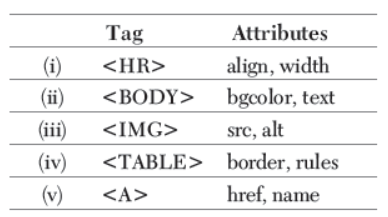
Question. Write names of two attributes each for the following tags.
(i) <HR> (ii) <BODY>
(iii) <IMG> (iv) <TABLE>
(v) <A>
Answer.

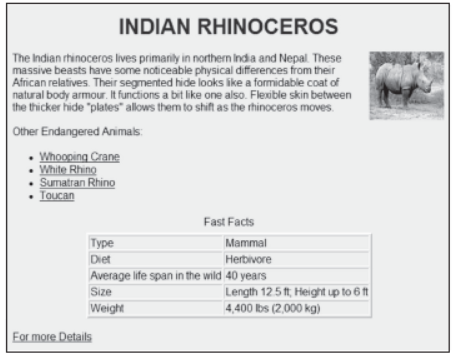
Question. Observe the following web page and write HTML code to generate it.

Note The following points while generating the web page:
l Background color of page is yellow.
l Link color is black and visited link color is green.
l Font style for the page is arial.
l Heading of the page is maroon.
l Image used is mainrhino.jpg.
l Table border is 2px.
Answer. The HTML code is
<HTML>
<BODY bgcolor="yellow" link="black" vlink="green">
<BASEFONT face="arial">
<H1 align="center">
<FONT color="maroon">INDIAN
RHINOCEROS</FONT></H1>
<IMG src="mainrhino.jpg" align="right" height="100"
width="110">
The Indian rhinoceros lives primarily in northern India and Nepal. These massive beasts have some noticeable physical differences from their African relatives. Their segmented hide looks like a formidable coat of natural body armour. It functions a bit like one also. Flexible skin between the thicker hide "plates" allows them to shift as the rhinoceros moves.
<BR><BR>
Other Endangered Animals:
<UL>
<LI>
Whooping Crane
</LI>
<LI>
White Rhino
</LI>
<LI>
Sumatran Rhino
</LI>
<LI>
Toucan
</LI>
</UL>
<TABLE border="2" align="center">
<CAPTION>Fast Facts</CAPTION>
<TR><TD>Type</TD>
<TD>Mammal</TD>
</TR>
<TR>
<TD>Diet</TD>
<TD>Herbivore</TD>
</TR>
<TR>
<TD>Average life span in the wild</TD>
<TD>40 years</TD>
</TR>
<TR>
<TD>Size</TD>
<TD>Length 12.5 ft; Height up to 6 ft</TD>
</TR>
<TR>
<TD>Weight</TD>
<TD>4,400 lbs (2,000 kg)</TD>
</TR>
</TABLE>
<BR>
For more Details
</BODY>
</HTML>
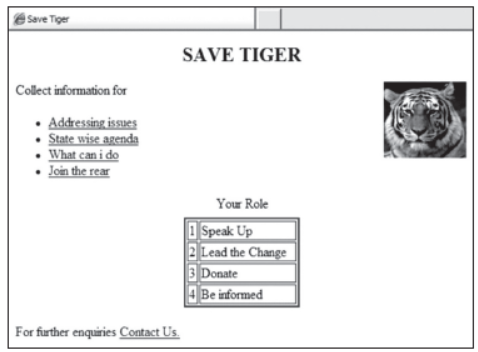
Question. Carefully study the web page given below. Identify 8 tags (structural as well as formatting tags) that have been utilised in creating this web page and write the usage of each of them.

Answer. (i) <TITLE> to specify the title of the web page.
(ii) <BODY> contains all the content that is to be displayed on web page and all the various formatting and structural tags.
(iii) <UL> used to create an unordered list.
(iv) <LI> to specify the various list items in a list.
(v) <CAPTION> to provide caption to the table.
(vi) <TABLE> used to create table in HTML document.
(vii) <TR> stands for table row, used to create a table row.
(viii) <TD> stands for table data, helps to create cells in HTML table.
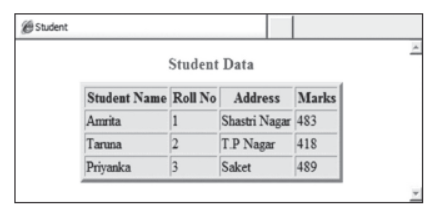
Question. Write an HTML code to print the following table.

Note l Background color of a table is pink.
l Caption of a table is in red color.
Answer. The HTML code is
<HTML>
<HEAD>
<TITLE>Student</TITLE>
</HEAD>
<BODY>
<TABLE border="4" bgcolor="pink"
height="50%" width="70%"align="center">
<CAPTION>
<B>
<FONT size="4" color="red">
Student Data
</FONT>
</B>
</CAPTION>
<TR>
<TH>Student Name</TH>
<TH>Roll No</TH>
<TH>Address</TH>
<TH>Marks</TH>
</TR>
<TR>
<TD>Amrita</TD>
<TD>1</TD>
<TD>Shastri Nagar</TD>
<TD>483</TD>
</TR>
<TR>
<TD>Taruna </TD>
<TD>2</TD>
<TD>T.P Nagar</TD>
<TD>418</TD>
</TR>
<TR>
<TD>Priyanka</TD>
<TD>3</TD>
<TD>Saket</TD>
<TD>489</TD>
</TR>
</TABLE>
</BODY>
</HTML>
Question. What is the break statement?
Answer. A break statement skips the rest of the loop and jumps over to the statement following the loop.
Question. What do you mean by continue statement?
Answer. The continue statement skips the rest of the loop statements and causes the next iteration of the loop to take place.
Question. What are membership operators?
Answer. Operators in and not in are also called membership operators.
Question. What are the two types of else clause?
Answer. The two types of Python else clause are: else in an if statement and else in a loop statement.
Question. What do you mean by jump statement?
Answer. Jump statement is the statement that unconditionally transfers program control within a function.
Short Answer
Question. What is elif used for in Python?
Answer. If statement sets a condition with one or more if statement that will be used when a condition is met. The keyword 'elif' is short for 'else if', and is useful to avoid excessive indentation. An if elif, elif sequence is a substitute for the switch or case statements found in other language
Question. What is range () function in Python?
Answer. The range () function of Python generates a list which is a special sequence type. A sequence in Python is a succession of values bound together by a single name. Some Python sequences types are: strings, lists, tuples etc. The common use of range() is in the form : range (< lower limit>, <upper limit>).
Question. What is entry controlled loop and exit controlled loop?
Answer. An entry controlled loop is a type of loop in which the condition is checked first and then after the loop body executed. If the test condition is true, the loop body would be executed otherwise, the loop would be terminated.
The test condition is stated at the end of the body of the loop, are known as the exit controlled loops. So, in the case of the exit controlled loops, the body of the loop gets execution without testing the given condition for the first time. Then the condition is tested.
Question. How counting loops is the different from the conditional loops?
Answer. The counting loops is the loops that repeat a certain number of times, Python’s for loop is a counting loop where as the conditional loop is the loops that repeat until a certain thing happens i.e., they keep repeating as long as some condition is true, Python’s while loop is conditional loop.
Question. What is the significance of an empty statement?
Answer. An empty statement is useful in situations where the code requires a statement but logic does not, To fill these two requirements simultaneously empty statement is used. Python offer pass statement as an empty statement.
Long Answer
Question. What the elements are of while loop?
Answer. The elements used in while loops are:
1. Initialization expression: The initialization of the loop variable takes place under initialization expression. The initialization expression gives the loop variables their first values. The initialization expressions for a while loop are outside the while loop before it starts.
2. Test expression: The test expression is an expression whose truth value decides whether the loop- body will be executed or not. In a while loop the test expression is evaluated before entering into a loop.
3. The body of the loop: The statements that are executed repeatedly from the body of the loop. In a while loop, before every iteration the test expression is evaluated and if it is true, the body of the loop is executed, if the test expression evaluates to false the loop is terminated.
4. Update expression: The update expressions change the value of loop variable.
The update expression is given as a statement inside the body of the while loop.
Question. Explain about for loop?
Answer. The for loop of Python is designed to process the items of any sequence such as a list or a string one by one. The general form of for loop is as:
For <variable> in <sequence>:
Statements _to_repeat
A for loop in Python is processed a:
1. The loop variable is assigned the first value in the sequence.
2. All the statements in the body of for loop are executed with assigned value of loop variable.
3. Once the 2 step is over, the loop variable is assigned the next value in the sequence and the loop body is executed with the new value of loop variable.
4. This continues until all values in the sequences are processed.
The for loop works with other sequence types such as tuples also, but we will stick here mostly to lists to process a sequence of numbers through for loops. For loop ends when the loop is repeated for the last value of the sequence and the for loop repeats a number of times where n is the length of sequence given in for loop header.
Question. Write a program whether a program is odd or even?
Answer. # Python program to check if the input number is odd or even.
# A number is even if division by 2 gives a number of 0.
# If remainder is 1, it is odd number.
Num = int (input (“enter a number: “))
If (num % 2 )== 0
Print (“ {0} is even “ . format (num))
Else:
Print (“{0} is odd”. Format (num))
Question. Explain break statement in a nested loop?
Answer. If the break statement appears in a nested loop, then it will terminate the very loop it is in. That is, if the break statement is inside the inner loop then it will terminate the inner loop only and the outer loop will continue as it as. If the break statement is in outer loop, gets terminated. Since inner loop is part of the outer loop’s body it will also not execute just like other statement of outer loop’s body. A break statement in a loop (if the break is not part of a switch case) always breaks out of only the loop in which the break is executed. If the break appears inside a nested loop, the break causes us to leave that nested (inner) loop. Every iteration of the outer loop, the inner for loop is executed thrice. As soon as, the condition chr (j) == 'C' satisfies the break statement causes an immediate exit from the inner for loop. The outer for loop will keep executing as usual. There is no way to do this from a language level
Question. Write a program to check the number is prime number?
Answer. #Python program to check if the input number is prime or not.
n= 407
# take input from the user
# n = int(input(“enter the number: “))
# prime numbers are greater than 1
if n>1:
for I in range (2, n):
if (n % i) == 0:
print(n, “ is not a prime number”)
print( i, “times” , n// I, ”is”, n)
break
else:
print(n, “is a prime number”)
else:
print(n, “ is not a prime number”)
| CBSE Class 10 Computer Science Internet Basics Worksheet |
| CBSE Class 10 Computer Science Working with Tables in HTML Worksheet |
| CBSE Class 10 Computer Science Links and CSS in HTML Worksheet |
| CBSE Class 10 Computer Science Database Management System |
| CBSE Class 10 Computer Science Digital Documentation Advanced |
| CBSE Class 10 Computer Science Electronic Spreadsheet Advanced |
| CBSE Class 10 Computer Science Web Applications and Security |
Scratch CBSE Class 10 Computers Worksheet
The above practice worksheet for Scratch has been designed as per the current syllabus for Class 10 Computers released by CBSE. Students studying in Class 10 can easily download in Pdf format and practice the questions and answers given in the above practice worksheet for Class 10 Computers on a daily basis. All the latest practice worksheets with solutions have been developed for Computers by referring to the most important and regularly asked topics that the students should learn and practice to get better scores in their examinations. Studiestoday is the best portal for Printable Worksheets for Class 10 Computers students to get all the latest study material free of cost. Teachers of studiestoday have referred to the NCERT book for Class 10 Computers to develop the Computers Class 10 worksheet. After solving the questions given in the practice sheet which have been developed as per the latest course books also refer to the NCERT solutions for Class 10 Computers designed by our teachers. After solving these you should also refer to Class 10 Computers MCQ Test for the same chapter. We have also provided a lot of other Worksheets for Class 10 Computers which you can use to further make yourself better in Computers.
You can download the CBSE Practice worksheets for Class 10 Computers Scratch for the latest session from StudiesToday.com
Yes, the Practice worksheets issued for Scratch Class 10 Computers have been made available here for the latest academic session
There is no charge for the Practice worksheets for Class 10 CBSE Computers Scratch you can download everything free
Regular revision of practice worksheets given on studiestoday for Class 10 subject Computers Scratch can help you to score better marks in exams
Yes, studiestoday.com provides all the latest Class 10 Computers Scratch test practice sheets with answers based on the latest books for the current academic session

