Read and download free pdf of CBSE Class 10 Computer Science Links and CSS in HTML Worksheet. Download printable Computers Class 10 Worksheets in pdf format, CBSE Class 10 Computers Scratch Worksheet has been prepared as per the latest syllabus and exam pattern issued by CBSE, NCERT and KVS. Also download free pdf Computers Class 10 Assignments and practice them daily to get better marks in tests and exams for Class 10. Free chapter wise worksheets with answers have been designed by Class 10 teachers as per latest examination pattern
Scratch Computers Worksheet for Class 10
Class 10 Computers students should refer to the following printable worksheet in Pdf in Class 10. This test paper with questions and solutions for Class 10 Computers will be very useful for tests and exams and help you to score better marks
Class 10 Computers Scratch Worksheet Pdf
Multiple Choice Questions
Question. Which property of CSS is used to set the font type of an HTML element?
(a) font-size
(b) font-style
(c) font-family
(d) float
Answer. C
Question. …… attribute of the <A> tag is used to name a section in a web page to create an internal link.
(a) href
(b) name
(c) align
(d) link
Answer. B
Question. ………… is designed primarily to enable the separation of document content from document presentation.
(a) HTML
(b) CSS
(c) CS
(d) None of these
Answer. B
Question. Which of the following linking allows a link to another section on the same or different web pages?
(a) Internal
(b) External
(c) Inline
(d) Outline
Answer. A
Case Based MCQs
Direction Read the case and answer the following questions.
Karan created a web page in which he wants to add audio clip to make web page more interesting. For this, he asked his teacher for help. The HTML <AUDIO> element is used to embed sound content in documents. It may contain one or more audio sources, represented using the src attribute. The <AUDIO> element defines an in-browser audio player. The audio player can provide a single piece of audio content. The browser will select the first file format that it is able to play. If you are not going to provide multiple source file formats, you may indicate the source file in the src attribute, instead of in a separate <SOURCE> element.
Question. <AUDIO> tag is used in
(a) <HTML> tag
(b) <BODY> tag
(c) <HEAD> tag
(d) <TITLE> tag
Answer. B
Question. Which of the following options is/are attribute(s) of <AUDIO> tag?
(a) autoplay
(b) src
(c) type
(d) All of these
Answer. D
Question. What is /are the attribute(s) of <SOURCE> tag?
(a) src
(b) type
(c) Both (a) and (b)
(d) height
Answer. C
Question. This attribute specifies the location of the audio file.
(a) loop
(b) src
(c) type
(d) controls
Answer. B
Question. Most commonly used audio format(s) is/are
(a) ogg
(b) mp3
(c) wav
(d) All of these
Answer. D
Short Answer Type Questions
Question. Explain the given command <A href ="wild.html">Click Here for wild animals </A>
Answer. In this command, anchor <A> tag and its href attribute is included. The text (Click Here for wild animals) will appear underlined and indicates that clicking the text activates the hypertext link. The address of the referenced document can be specified by an absolute or a relative URL.
Thus, ‘‘wild.html’’ is an URL or web page address and Click Here for wild animals is the hyperlinked text.
Question. What is the purpose of mailto function?
Answer. The mailto function is used to send E-mail messages to multiple recipients. For this, we only need to type the E-mail address of the recipients in the same link separated by commas.
Question. Write an HTML code to show the use of mailto function.
Answer. <HTML>
<HEAD>
<TITLE> Use of mailto </TITLE>
</HEAD>
<BODY>Send your views to
<A href= "mailto:aaa_rr@gmail.com">
aaa_rr@gmail.com</A>
</BODY>
</HTML>
Question. Explain the cascading style sheet.
Answer. Cascading Style Sheet referred to as CSS, is a simple design language intended to simplify the process of making web pages presentable. CSS handles the look and feel part of a web page using CSS, you can control the color of the text, the style of fonts, the spacing between paragraphs, layout designs etc. CSS is easy to learn and understand but it provides powerful control over the presentation of an HTML document. Most commonly, CSS is combined with the markup languages HTML or XHTML.
Question. Write about the following attribute of <AUDIO> tag.
(i) autobuffer (ii) loop
(iii) type
Answer. (i) autobuffer This boolean attribute if specified, the audio will automatically begin buffering even if it is not set to automatically play.
(ii) loop This boolean attribute if specified, will allow audio automatically see back to the start after reaching at the end.
(iii) type This attribute specifies the audio file standard type.
Question. Differentiate between internal CSS and external CSS.
Answer. Internal CSS are the ones that we can write within the same file, i.e. the HTML code and CSS code are placed in the same file.
While external CSS are that we can write in a separate file than the html code, i.e. the HTML file is separate and CSS file is separate.
Question. Explain id selector in CSS.
Answer. id selector is used to apply the style to an element based on the id of an element.
e.g.
#elementid
{
color : #FFFFFF;
}
In the above code, all the elements having id.
‘‘elementid’’ will have the color white.
Question. Write a code to link www.google.com page with text Click Here and also show that title as “It is a hyperlink”.
Answer. <HTML>
<BODY>
<A href = "http ://www.google.com"
title = "It is a hyperlink"> Click Here </A>
</BODY>
</HTML>
Question. Define margin property of CSS.
Answer. The CSS margin properties are used to create space around elements, outside of any defined borders. CSS has properties for specifying the margin for each side of an element; margin-top, margin-right, margin-bottom,margin-left.
Question. Explain class selector in CSS.
Answer. The class selector selects elements with a specific class attribute. To select elements with a specific class, write a period (×) character, all HTML elements with class = “center” will be red and center aligned.
Question. Write the HTML code to send an E-mail to abc@xyz.com from your web page.
Answer. <HTML>
<BODY>
<Ahref="mailto:abc@xyz.com">abc@xyz.com</A>
</BODY>
</HTML>
Long Answer Type Questions
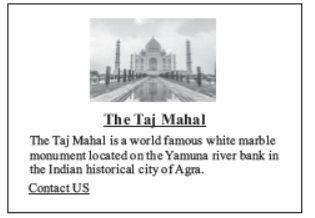
Question. Sushila, a web designer working with Global Designers, is supposed to design a web page shown below

Write the HTML code to design the above shown web page considering the specifications as given below
(i) Background color of the page should be pink and all the hyperlinked text should be green in color.
(ii) Image named “taj.jpg” should be placed in the centre of the web page.
(iii) Heading “The Taj Mahal” should be first level of the heading and underlined.
(iv) Paragraph should have following formatting styles applicable
Color-Blue
Size-5
Font style-Times New Roman
(v) At the bottom of the page, “Contact Us” text should be linked with admin@taj.com E-mail id.
Answer. <HTML>
<HEAD>
<TITLE>Taj Mahal</TITLE>
</HEAD>
<BODY bgcolor="pink">
<CENTER>
<IMG src="taj.jpeg" height="100"
width="150">
<H1><U>The Taj Mahal</U></H1>
</CENTER>
<P><FONT color="blue"size="5" face="Times
New Roman">
The Taj Mahal is a world famous white marble<BR> monument located on the Yamuna river bank in <BR> the Indian historical city of Agra.
</FONT>
</P>
<FONT color = "green">
<A href = "mailto:admin@taj.com">
Contact Us</A>
</FONT>
</BODY>
</HTML>
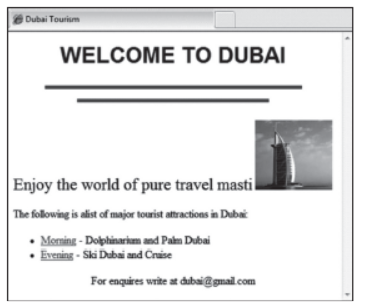
Question. Write the HTML code to display the following output

Note The following points while generating the web page:
(i) Title of the page should be “Dubai Tourism”.
(ii) The heading text “WELCOME TO DUBAI” is in arial font and is of maroon color.
(iii) The horizontal lines below the heading are 5 pixels thick and of red color.
(iv) Image used in the page is burj.jpg.
(v) The bulleted list contains links as specified below
- The text Morning is a link to the web page “morning.html”
- The text Evening is a link to the web page “evening.html”
Answer. The HTML code is
<HTML>
<HEAD>
<TITLE>Dubai Tourism</TITLE>
</HEAD>
<BODY>
<CENTER>
<H1>
<FONT face="arial" color="maroon">
WELCOME TO DUBAI</FONT>
</H1>
</CENTER>
<HR width=80% size="5" color="red"
noshade>
<HR width=60% size="5" color="red"
noshade>
<P>
<FONT size="5">
Enjoy the world of pure travel masti
</FONT>
<IMG src="burj.jpg" align="bottom"
width="110">
</P>
The following is alist of major tourist
attractions in Dubai:<BR><BR>
<UL type="disc">
<LI>
<A href="morning.html">
Morning</A>
- Dolphinarium and Palm Dubai
</LI>
<LI>
<A href="evening.html">
Evening</A>
- Ski Dubai and Cruise
</LI>
</UL>
<CENTER>
For enquires write at dubai@gmail.com
</CENTER>
</BODY>
</HTML>
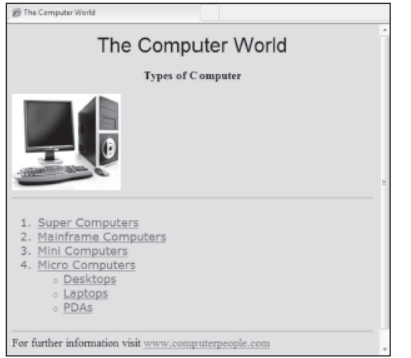
Question. Write an HTML code to display the following output.

Consider the following points while writing the code
(i) Title of the page is “The Computer World”.
(ii) Background color of the page is “Yellow”.
(iii) Active link color is Green and Visiting link color is Red.
(iv) All font face in the page is Verdana but heading is in Arial and Black.
(v) Image is from the file “computer.jpg”.
(vi) Use horizontal rule wherever required.
(vii) Use ordered and unordered lists wherever required.
(viii) The pages are linked as follows
Super Computers Super.html
Mainframe Computers Main.html
Mini Computers Mini.html
Micro Computers Micro.html
Desktops Desk.html
Laptops Laptop.html
PDAs PDA.html
Note You can use any other attributes that are not mentioned above to
produce a similar output.
Answer. The HTML code is
<HTML>
<HEAD>
<TITLE>The Computer World</TITLE>
</HEAD>
<BODY bgcolor="yellow" alink="green"
vlink="red">
<FONT face="arial"color="black">
<H1>
<CENTER>The Computer World</CENTER>
</H1>
</FONT>
<BASEFONT face="verdana">
<P align="center"><B>
Types of Computer
</B></P>
<IMG src="computer.jpg">
<HR>
<OL type="1">
<LI><A href="Super.html">
Super Computers </A></LI>
<LI><A href="Main.html">
Mainframe Computers</A></LI>
<LI><A href="Mini.html">
Mini Computers</A></LI>
<LI><A href="Micro.html">
Micro Computers</A></LI>
<UL>
<LI><A href="Desk.html">Desktops
</A></LI>
<LI><A href="Laptop.html">Laptops
</A></LI>
<LI><A href="PDA.html">PDAs
</A></LI>
</UL> </OL> <HR>
<FONT size="4">
For further information visit
<A href="www.computerpeople.com">
www.computerpeople.com</A>
</FONT>
</BODY>
</HTML>
Neha is creating a web page on which hyperlinks are used. Her friend Niya does not know about the term hyperlink. Neha told her about hyperlink.
A web page can contain various links that take you directly to other pages and even specific parts of a given page. These links are known as hyperlinks.
Hyperlinks allow visitors to navigate between websites by clicking on words, phrases, and images. Thus, you can create hyperlinks using text or images available on a web pages.
Answer the following questions.
Question. What is a hypertext link or hyperlink?
Answer. A hyperlink is an element in HTML document that links to either another portion of the document or to another document altogether. On web pages, hyperlinks are usually colored purple or blue and are sometimes underlined.
Hyperlinks can assume any of the following
appearances.
(a) Text
(b) Images
(c) URLs
(d) Controls (e.g. button)
Question. Give the name and the syntax of the HTML tag which is used for creating a hypertext link.
Answer. Name : Anchor tag
Syntax
<A href = "link address"> Hyperlink Text </A>
Question. Neha wants to display a ‘Click Here’ message on her web pages which, when clicked, opens a new web page ‘Chapter2.html’. Write the syntax of the HTML command she should use.
Answer. <A href = "Chapter2.html"> Click Here </A>
Question. On the same web page, Neha whose E-mail is neha@xyz.com, wants to display a ‘Contact us’ message which when clicked open the E-mail program and allows the user to send a mail to Neha. Write the syntax of the HTML command she should use.
Answer. <A href = "mailto : neha@xyz.com"> Contact us </A>
Question. Explain the use of the target attribute in the hypertext link tag.
Answer. target attribute specifies where to open the linked document when the link is clicked.
Question. What do you mean by non graphic characters in Python?
Answer. Non graphic characters are those characters that cannot be typed directly from keyboard like tabs, backspace etc.
Question. What is the use of len () in Python programming?
Answer. The use of len () to get the size or length of an object.
Question. What are Boolean literals?
Answer. A Boolean literal in Python is used to represent one of the two Boolean values i.e. true or false.
Question. What do you mean by code-block?
Answer. A group of statements which are part of another statement or a function are called block or code- block or suite in Python.
Question. What is binary operators in Python?
Answer. Operators that act upon two operands are referred to as binary operators.
Short Answer
Question. What do you mean by operators in Python?
Answer. The operators being carried out on data are represented by operators. The symbols that trigger the operation or action on data are called operators. The operations are represented by operators and the objects of the operations are referred to as operands. There are six types of operators are: 1. Arithmetic operators, 2.Relational operators, 3. Identity operators, 4. Logical operators, 5. Bitwise operators, 6. Membership operators.
Question.What is the difference between an expression and a statement in Python?
Answer. An expression is any legal combination of symbols that represents a value. An expression represents something, which Python evaluates and which then produces a value where as an expression represents something a statement is a programming instructions that does something, i.e. some actions takes place.
Question. What is operator associativity?
Answer. Associativity is the order in which an expression is evaluated. All the operators have left to right associativity except exponentiation (**) which has right to left associativity, it means that in case of multiple operators with same precedence other than ** in same expression – the operator on the left is evaluated first and then the operator on its right and so on.
Question. How can we create a variable in Python?
Answer. In Python variables are created by assigning value of desired type to them. For example to create a variable assign a numeric value to variable name, to create a string variable,assign a string value to variable name and so on.
Question. What is Python module?
Answer. A Python module is a file which contains some variables and constants, some functions,objects etc., defined in it, which can be used in other Python programs by importing it.Python’s standard library is a collection of many modules for different functionalities.
Long Answer
Question. What are the barebones of a Python program?
Answer. Barebones of a Python programs are:
1. Expressions: AN expression is any legal combination of symbols that represent a value. For example: 15, 29 (expressions that are values only) or a+ 5, b>5 (expressions that produce a value when evaluated.
2. Statement: A statement is a programming instruction that does something i.e. some action takes place, it’s not necessary that a statement results in a value.
For example: print (“Hello”).
3. Comments: Comments are the additional readable information to clarify the source code. Comments in Python begin with the symbol # and generally end with end of the physical line.
4. Functions: A function is a code that has a name and it can be reused by specifying its name in the program where needed.
5. Blocks and indentation: A group of statements which are part of another statement or a function are called block or code block or suite in Python. Python uses indentation to create blocks of code. Statements at same indentation level are the part of same block or suite. Statements requiring suite or code block have a colon( : ) at their end. We cannotunnecessarily indent a statement,Python will raise error for that.
Question. Explain data types in Python?
Answer. Every value in Python has a data type. Since everything is an object in Python programming, data types are actually classes and variables are instance (object) of these classes. There are four data types in Python:
1. Numbers: The number data types are used to store numeric value in Python. The numbers in Python have the following core data types: a. integers, b. floating point numbers, c. complex numbers. Integers is also has two types 1. Integers (signed) and 2. Booleans.
2. Strings: A string data type lets us hold sting data i.e., any number of valid characters into a set of quotation marks. A string can hold any type of known characters i.e., letters, numbers and special characters of any known as scripted language.
3. Lists and tuples: The lists and tuples are Python’s compound data types. List can be changed or modified but tuples cannot be changed or modified but tuples cannot be changed or modified.
4. Dictionary: Dictionary data type is another feature in Python’s hat. The dictionary is an unordered se of comma- separated key : value pairs, within {}, with the requirements.
Question. Explain about expression and types of expression?
Answer. An expression in Python is any valid combination of operators, literals and variables. An expression is composed of one or more operations with operators, literals and variables as the constituents of expressions. The expressions in Python can be any type: arithmetic expressions, string expressions, relational expressions, logical expressions, compound expressions.
1. Arithmetic Expressions: An arithmetic expression involves numbers and arithmetic operators.
2. Relational Expressions: An expressions having literals and /or variables of any valid type and relational operators is a relational expression.
3. Logical Expressions: AN expressions having literals and /or variables of any valid type and logical operators is a logical expression.
4. String expressions: Python also provides two string operators + and *, when combined with string operands is and integers from string expression.
5. Compound Expression: An expression can be compound expression too if it involves multiple types of operators.
Question. What is type casting and what are the type casting issue?
Answer. Typecasting, or type conversion, is a method of changing an entity from one data type to another. It is used in computer programming to ensure variables are correctly processed by a function. An example of typecasting is converting an integer to a string. This might be done in order to compare two numbers, when one number is saved as a string and the other is an integer. For example, a mail program might compare the first part of a street address with an integer. If the integer "123" is compared with the string "123" the result might be false. If the integer is first converted to a string, then compared with the number in the street address, it will return true.Python defines type conversion functions to directly convert one data type to another which is useful in day to day and competitive programming.
Question.What is dynamic typing and what kind of caution we have to take with dynamic typing?
Answer. Python is a dynamically typed language. It doesn't know about the type of the variable until the code is run. So declaration is of no use. What it does is, It stores that value at some memory location and then binds that variable name to that memory container. Python is comfortable with changing types of a variable, the programmer is responsible for ensuring right types for certain types of operations. As a programmer we need to ensure that variables with right type of values should be used in expression. Dynamic typing is different from the static typing. In static typing data type is attached with a variable when it is defined first and it is fixed but in dynamic typing there is no such restriction
| CBSE Class 10 Computer Science Internet Basics Worksheet |
| CBSE Class 10 Computer Science Working with Tables in HTML Worksheet |
| CBSE Class 10 Computer Science Links and CSS in HTML Worksheet |
| CBSE Class 10 Computer Science Database Management System |
| CBSE Class 10 Computer Science Digital Documentation Advanced |
| CBSE Class 10 Computer Science Electronic Spreadsheet Advanced |
| CBSE Class 10 Computer Science Web Applications and Security |
Scratch CBSE Class 10 Computers Worksheet
The above practice worksheet for Scratch has been designed as per the current syllabus for Class 10 Computers released by CBSE. Students studying in Class 10 can easily download in Pdf format and practice the questions and answers given in the above practice worksheet for Class 10 Computers on a daily basis. All the latest practice worksheets with solutions have been developed for Computers by referring to the most important and regularly asked topics that the students should learn and practice to get better scores in their examinations. Studiestoday is the best portal for Printable Worksheets for Class 10 Computers students to get all the latest study material free of cost. Teachers of studiestoday have referred to the NCERT book for Class 10 Computers to develop the Computers Class 10 worksheet. After solving the questions given in the practice sheet which have been developed as per the latest course books also refer to the NCERT solutions for Class 10 Computers designed by our teachers. After solving these you should also refer to Class 10 Computers MCQ Test for the same chapter. We have also provided a lot of other Worksheets for Class 10 Computers which you can use to further make yourself better in Computers.
You can download the CBSE Practice worksheets for Class 10 Computers Scratch for the latest session from StudiesToday.com
Yes, the Practice worksheets issued for Scratch Class 10 Computers have been made available here for the latest academic session
There is no charge for the Practice worksheets for Class 10 CBSE Computers Scratch you can download everything free
Regular revision of practice worksheets given on studiestoday for Class 10 subject Computers Scratch can help you to score better marks in exams
Yes, studiestoday.com provides all the latest Class 10 Computers Scratch test practice sheets with answers based on the latest books for the current academic session

