A database is a collection of data that is organized in a manner that facilitates ease of access, as well as efficient management and updating. Use of this system increases efficiency of business operations and reduces overall costs.
A database is made up of tables that store relevant information.
For example, you would use a database, if you were to create a website like YouTube, which contains a lot of information like videos, usernames, passwords, comments.
A database can be categorized into four types: Hierarchical, Relational, Network, Object-oriented.
♦ Need for a Database
Database management systems are important to businesses and organizations because they provide a highly efficient method for handling multiple types of data.
Some of the data that are easily managed with this type of system include: employee records, student information, payroll, accounting, project management, inventory and library books. These systems are built to be extremely versatile.
♦ SQL
Once you understand what a database is, understanding SQL is easy. SQL stands for Structured Query Language. SQL is used to access and manipulate a database. MySQL is a program that understands SQL.
SQL can: o Insert, update, or delete records in a database. o Create new databases, table, views. o Retrieve data from a database, etc..
♦ Creating a Database
Creating a Table
The basic syntax for the create table statement is as follows:
CREATE TABLE table_name
(
column_name1 data_type(size),
column_name2 data_type(size),
column_name3 data_type(size),
....
columnN data_type(size)
);
o The column_names specify the names of the columns we want to create.
o The data_type parameter specifies what type of data the column can hold. For example, use int for whole number.
o The size parameter specifies the maximum length of the table‟s column.
♦ Data Types
It specifies the type of data for a particular column. If a column called “LastName” is going to hold names, then that particular column has a “varchar” (variable-length character) data type. The most common data types:
a. Numeric
INT -A normal-sized integer that can be signed or unsigned.
FLOAT(M,D) - A floating-point number that cannot be unsigned. You can optionally define the display length (M) and the number of decimals (D).
DOUBLE(M,D) - A double precision floating-point number that cannot be unsigned. You can optionally define the display length (M) and the number of decimals (D).
b. Date and Time
DATE - A date in YYYY-MM-DD format.
DATETIME - A date and time combination in YYYY-MM-DD HH:MM:SS format.
TIME - Stores the time in HH:MM:SS format.
c. String Type
CHAR(M) - Fixed-length character string. Size is specified in parenthesis. Max 255 bytes.
VARCHAR(M) - Variable-length character string. Max size is specified in parenthesis.
TEXT - Large amount of text data.
♦ Setting the Primary Key
A primary key is a field in the table that uniquely identifies the table records. The primary key‟s main features
• It must contain a unique value for each row.
• It cannot contain NULL values.
For example, if a table contains a record for each name in a phone book. The unique ID number would be a good choice for a primary key in the table, as there is always the chance for more than one person to have the same name. Define it as a primary key during table creation, using the PRIMARY KEY keyword. Specify the column name in the parentheses of the PRIMARY KEY keyword.
CREATE TABLE Users
(
UserID int,
FirstName varchar(100),
LastName varchar(100),
City varchar(100),
PRIMARY KEY(UserID)
);
♦ Inserting and Deleting Records
SQL tables store data in rows, one row after another. The INSERT INTO statement is used to add new rows of data to a table in the database.
The SQL INSERT INTO syntax is as follows:
INSERT INTO table_name VALUES (value1, value2, value3,...);
Make sure the order of the values is in the same order as the columns in the table.
The DELETE statement is used to remove data from your table. DELETE queries work much like UPDATE queries.
DELETE FROM table_name WHERE condition;
For example, you can delete a specific employee from the table:
DELETE FROM Employees WHERE ID=1;
♦ Default Value
While inserting data into a table, if no value is supplied to a column, then the column gets the value set as DEFAULT.
Creating Query using Design View
In SQL, a VIEW is a virtual table that is based on the result-set of an SQL statement.
A view contains rows and columns, just like a real table. The fields in a view are fields from one or more real tables in the database.
Views allow us to:
• Structure data in a way that users or classes of users find natural or intuitive.
• Restrict access to the data in such a way that a user can see and (sometimes) modify exactly what they need and no more.
• Summarize data from various tables and use it to generate reports.
HTML
♦ Web Page Designing using HTML
• HTML stands for HyperText Markup Language.
• HTML describes the structure of Web pages using markup
• HTML elements are the building blocks of HTML pages
• HTML elements are represented by tags
• HTML tags label pieces of content such as "heading", "paragraph", "table", and so on
• Browsers do not display the HTML tags, but use them to render the content of the page
Unlike a scripting or programming language that uses scripts to perform functions, a markup language uses tags to identify content.
<p> I'm a paragraph </p> //Defines a paragraph
♦ The Web Structure
The ability to code using HTML is essential for any web professional. Acquiring this skill should be the starting point for anyone who is learning how to create content for the web.
Modern Web Design
HTML : Provides Structure
CSS : Gives Presentation
JavaScript : Presents Behaviour
PHP or similar : Backend
♦ Creating and Saving an HTML document
HTML files are text files, so you can use any text editor to create your first webpage.
There are some very nice HTML editors available; you can choose the one that works for you. For now let's write our examples in Notepad.
Step1: Open a new file in notepad.
Step2: Write some HTML into Notepad.
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
Step3: Save the HTML Page
Save the file on your computer. Select File > Save as in the Notepad menu.
Name the file "index.htm" and set the encoding to UTF-8 (which is the preferred encoding for HTML files).
You can use either .htm or .html as file extension. There is no difference, it is up to you.
Step4: View the HTML Page in Your Browser Open the saved HTML file in your favorite browser (double click on the file, or right-click - and choose "Open with"). The result will look much like this:
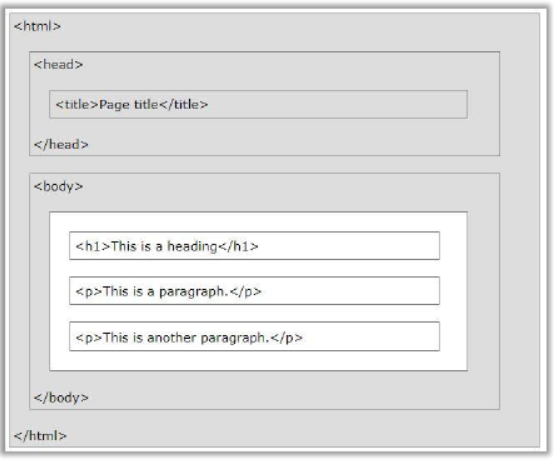
HTML Page Structure
Below is a visualization of an HTML page structure:

Elements in HTML
Empty Elements:
HTML elements with no content are called empty elements. <br> is an empty element without a closing tag (the <br> tag defines a line break). Empty elements can be "closed" in the opening tag like this: <br />.
The <html> Tag:
Although various versions have been released over the years, HTML basics remain the same.
The structure of an HTML document has been compared with that of a sandwich. As a sandwich has two slices of bread, the HTML document has opening and closing HTML tags.
These tags, like the bread in a sandwich, surround everything else:
<html>
…
</html>
The <head> Tag:
Immediately following the opening HTML tag, you'll find the head of the document, which is identified by opening and closing head tags.
The head of an HTML file contains all of the non-visual elements that help make the page work.
The <title> Tag:
To place a title on the tab describing the web page, add a <title> element to your head section:
<html>
<head>
<title>first page</title>
</head>
<body>
This is a line of text.
</body>
</html>
The <body> Tag:
The body tag follows the head tag.All visual-structural elements are contained within the body tag.
Headings, paragraphs, lists, quotes, images, and links are just a few of the elements that can be contained within the body tag.
Basic HTML Structure:
<html>
<head>
</head>
<body
</body>
</html>
The <body> Tag (Attributes):
• All HTML elements can have attributes
• Attributes provide additional information about an element
• Attributes are always specified in the start tag
• Attributes usually come in name/value pairs like: name="value"
The <font> Tag and its attribute:
The <font> tag specifies the font face, font size, and color of text.
<html>
<body>
<p><font size="3" color="red">This is some text!</font></p>
<p><font size="2" color="blue">This is some text!</font></p>
<p><font face="verdana" color="green">This is some text!</font></p>
</body>
</html>
The <basefont> Tag and its attribute:
The <basefont> tag specifies a default text-color, font-size, or font-family for all the text in a document.
<head>
<basefont color="red" size="5">
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
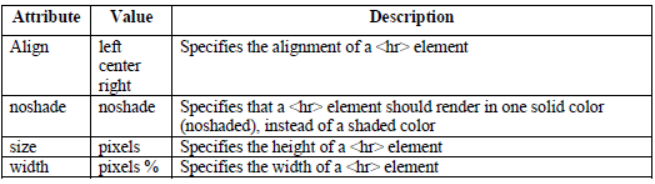
The <hr> Tag and its attribute:
The <hr> tag defines a thematic break in an HTML page (e.g. a shift of topic). The <hr> element is used to separate content (or define a change) in an HTML page.

♦ Inserting Comments
The browser does not display comments, but they help document the HTML and add descriptions, reminders, and other notes. There is an exclamation point (!) in the opening tag, but not in the closing tag.
<!-- Your comment goes here -->
Example:
<html>
<head>
<title>first page</title>
</head>
<body>
<p>This is a paragraph </p>
<hr />
<p>This is a paragraph </p>
<!-- This is a comment -->
</body>
</html>
♦ HTML Headings
HTML includes six levels of headings, which are ranked according to importance. These are <h1>, <h2>, <h3>, <h4>, <h5>, and <h6>. It is not recommended that you use headings just to make the text big or bold, because search engines use headings to index the web page structure and content.
The following code defines all of the headings:
<html>
<head>
<title>first page</title>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
</body> </html>
• P(Paragraph): The <p> tag defines a paragraph.
• B(Bold): The <b> tag specifies bold text.
• I(Italics): The content of the <i> tag is usually displayed in italic.
• U(Underlines): The <u> tag represents some text that underlined.
♦ List Types and Items
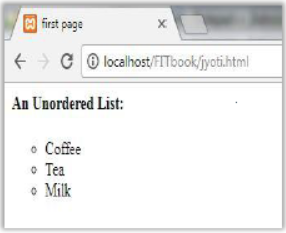
• Unordered List: The <ul> tag defines an unordered (bulleted) list. Use the <ul> tag together with the <li> tag to create unordered lists. Attribute: “type” Value: “disc, square, circle”.
<html>
<body>
<h4>An Unordered List:</h4>
<ul type="circle">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
</body>
</html>

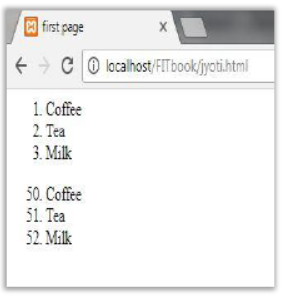
♦ Ordered Lists: The <ol> tag defines an ordered list. An ordered list can be numerical or alphabetical.
Attribute: “type” Value: “1,A,a,I,i”.
Attribute: “Start” Value: “number (Specifies the start value of an ordered list)”.
<html>
<body>
<ol> <li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<ol start="50">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
</body>
</html>

♦ The <img> Tag and its attribute [Inserting images in HTML]:
The <img> tag defines an image in an HTML page. The <img> tag has two required attributes: src and alt.
Ex. <img src="smiley.gif" alt="Smiley face" height="42" width="42">
Super Script: The <sup> tag defines superscript text. Superscript text appears half a character above the normal line, and is sometimes rendered in a smaller font. Superscript text can be used for footnotes, like WWW[1].
Subscript: The <sub> tag defines subscript text. Subscript text appears half a character below the normal line, and is sometimes rendered in a smaller font. Subscript text can be used for chemical formulas, like H2O.
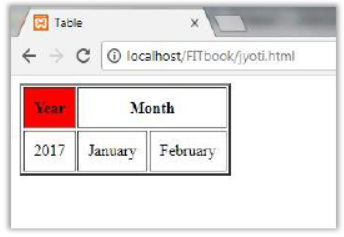
♦ Creating Table using Elements
• Tables are defined by using the <table> tag.
• Tables are divided into table rows with the <tr> tag.
• Table rows are divided into table columns (table data) with the <td> tag.
• A border can be added using the border attribute. // <table border="2">
• To make a cell span more than one row, use the rowspan attribute.
• The <th> tag defines a header cell in an HTML table.
• The cellpadding attribute specifies the space, in pixels, between the cell wall and the cell content.
• The cellspacing attribute specifies the space, in pixels, between cells.
<html>
<body>
<table border="2" cellpadding = "10">
<tr>
<th bgcolor="red"> Year </th>
<th colspan="2"> Month </th>
</tr>
<tr>
<td> 2017 </td>
<td> January </td>
<td> February </td>
</tr>
</table>
</body>
</html>

♦ Linking Between WebPages
External = links that point to a separate domain
Internal = links that point to content within the same domain
The <a> tag defines a hyperlink, which is used to link from one page to another.
The most important attribute of the <a> element is the href attribute, which indicates the link's destination.
By default, links will appear as follows in all browsers:
• An unvisited link is underlined and blue
• A visited link is underlined and purple
• An active link is underlined and red
XML
♦ Introduction
XML stands for eXtensible Markup Language.
XML was designed to store and transport data.
XML was designed to be self-descriptive.
XML was designed to be both human and machine readable.
• Similarities Between XML and HTML
Both use tags (e.g. <h2>....</h2>).
Tags may be nested (tags within tags).
Human users can read and interpret both HTML and XML representations quite easily
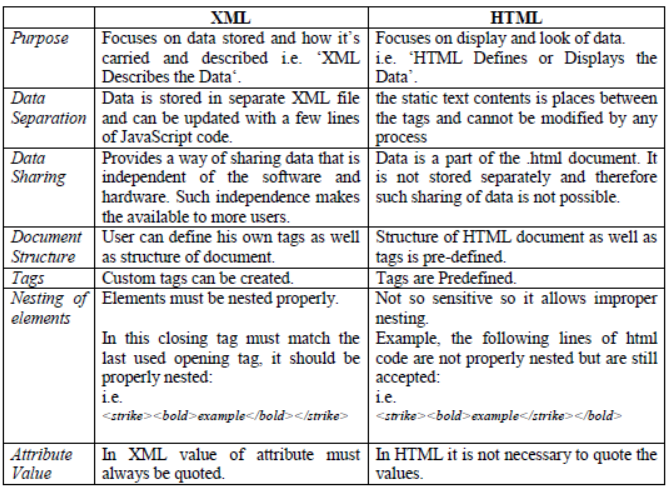
• Difference Between XML and HTML: XML and HTML were designed with different goals

XML Elements
An XML element is everything from (including) the element's start tag to (including) the element's end tag.
An element can contain:
• text
• attributes
• other elements
• or a mix of the above
Consider the following example,
<bookstore>
<book category="children">
<title>Harry Potter</title>
<author>J K. Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
<book category="web">
<title>Learning XML</title>
<author>Erik T. Ray</author>
<year>2003</year>
<price>39.95</price>
</book>
</bookstore>
In the example:
<title>, <author>, <year>, and <price> have text content because they contain text (like 29.99). <bookstore> and <book> have element contents, because they contain elements.
<book> has an attribute (category="children").
♦ XML elements must follow these naming rules:
• Element names are case-sensitive
• Element names must start with a letter or underscore
• Element names cannot start with the letters xml (or XML, or Xml, etc)
• Element names can contain letters, digits, hyphens, underscores, and periods
• Element names cannot contain spaces
• Any name can be used; no words are reserved (except xml).
♦ XML tree (Root and Child Elements)
XML documents are formed as element trees. An XML tree starts at a root element and branches from the root to child elements.
The XML Tree for the below code will be:
Suppose we want to store the information of a School for their Classes and the details are:
Class
ClassID-12
Name - Jatinder
Stream - Non medical
Mobile - 9898989898
Address- Amritsar
ClassID-12
Name - Karanveer
Stream - Medical
Mobile - 8989898989
Address- Chandigarh
The XML code to the data will be:
<School>
<Class>
<ClassID>12</ClassID>
<Name>Jatinder</Name>
<Stream>Non Medical</Stream>
<Mobile>9898989898</Mobile>
<Address>Amritsar</Address>
</Class>
<Class>
<ClassID>12</ClassID>
<Name>Karanveer</Name>
<Stream>Medical</Stream>
<Mobile>8989898989</Mobile>
<Address>Chandigarh</Address>
</Class>
</School>
• Comments in XML
The syntax for writing comments in XML is similar to that of HTML.
<!-- This is a comment -->
Two dashes together in the middle of a comment are not allowed.
<!-- This is a -- comment -->
• White space and newline in XML
XML does not truncate multiple white-spaces (HTML truncates multiple white-spaces to one single white-space):
XML : Hello There
HTML : Hello There
\n is used for new line in XML
• Well formed XML documents XML documents that conform to the syntax rules above are said to be "Well Formed" XML documents.
♦ Validating XML Documents
A "well formed" XML document is not the same as a "valid" XML document. A "valid" XML document must be well formed. In addition, it must conform to a document type definition. There are two different document type definitions that can be used with XML:
a. DTD - The original Document Type Definition
b. XML Schema - An XML-based alternative to DTD
A document type definition defines the rules and the legal elements and attributes for an XML document.
♦ XML Parser
All major browsers have a built-in XML parser to access and manipulate XML. XML Parser is software that reads an XML document, identifies all the XML tags, and passes the data to various applications.
There are two types of XML parsers, validating and non-validating.
Class X Study Notes on Foundations of Information Technology
♦ Viewing XML document in a Web Browser
The XML specification defines a standard way of adding markup to documents and this markup identifies structures in a document. But this markup doesn‟t tell what the documents look like in a browser. In order for the browser to know how to display your tag, you must tell it how to do so. There are several ways to do it:
• XML + CSS
• XML + XSL
• XML + DSSL

